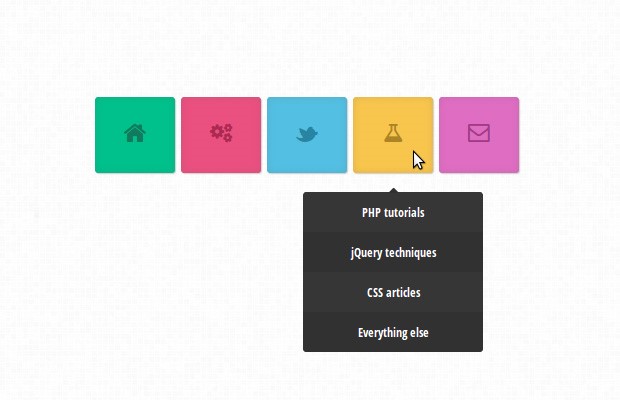
در این مقاله می خواهیم منوبار رنگارنگ متحرک توسط CSS3 و فونت آیکن ها
بسازیم. یک فونت آیکن کاراکتر مورد نظر را بجای حروف به عرصه نمایش در می
آورد. این بدین معنی است که شما آیکون هایی را به شکل وکتور دریافت می کنید
که در تمام مرورگرها قابل نمایش هستند و توسط html5 هم پشتیبانی می شوند.
به گزارش سافت گذر به نقل ازآی تی پورت؛ برای اینکه یک فونت آیکن را به عناصر صفحه وب تان اضافه کنید می بایست کلاس آن فونت آیکون بخصوص را فراخوانی کنید.
گام اول – HTML
کدهای زیر می بایست در صفحه index.html قرار گیرند.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<nav id="colorNav">
<ul>
<li class="green">
<a href="#" class="icon-home"></a>
<ul>
<li><a href="#">Dropdown item 1</a></li>
<li><a href="#">Dropdown item 2</a></li>
<!-- More dropdown options -->
</ul>
</li>
<!-- More menu items -->
</ul>
</nav>
|
هر یک از آیتم های منوی اصلی در واقع فرزند منوی بالایی خود می باشد که
در قالب پیوندها به صورت نا مرتب در کنار هم چیده شده اند. در داخل هر یک
آز آیکون ها یک فونت آیکون وجود دارد. و لیست بازشوی دیگر زمانی که ماوس بر
روی منو ظاهر می شود به صورت بازشو ظاهر می شود.

گام دوم – CSS
همانطور که در قطعه کد اچ تی ام ال بالا مشاهده می کنید ما لیست نا
مرتبی داریم که درون UL اصلی جا خوش کرده است. بنابراین ما باید استایل خود
را با دقت هرچه تمام تر بنویسیم. ما قصد نداریم منوهای اصلی که بصورت
آبشاری به روی زیرمنوهای خود باز می شوند را استایل دهی کنیم ( چرا که در
واقع آنها خود دارای کلاس اختصاصی آیکن فونت هستند). خوشبختانه سی اس اس
برای استایل دهی عنصر فرزند نسبت به والد توسط این نشانگر < چاره اندیشی
کرده است. ( < : سلکتوری است که برای انتخاب عناصر فرزند انتخاب می
شود).
|
|
assets/css/styles.css
#colorNav > ul{
width: 450px;
margin:0 auto;
}
|
کدهای فوق پهنای عنصر را مشخص می کند و میزان حاشیه صفحه را مطابق وسط
صفحه قرار می دهد یعنی تمامی عناصر با یک عرض ثابت نسبت چهار طرف صفحه قرار
می گیرند البته این خصوصیات تنها روی عنصر نا مرتب اول اثر می کند که از
نوادگان مستقیم عنصر #colorNav می باشد. این مورد را بخاطر بسپارید حالا
ببینیم منوهای اصلی به چه شکل ظاهر می شوند.
|
|
#colorNav > ul > li{ /* will style only the top level li */
list-style: none;
box-shadow: 0 0 10px rgba(100, 100, 100, 0.2) inset,1px 1px 1px #CCC;
display: inline-block;
line-height: 1;
margin: 1px;
border-radius: 3px;
position:relative;
}
|
عناصر مورد نظر ما به صورت inline-block ظاهر می شوند بدین معنی که
گزینه های منوی ما در یک خط نشان داده می شوند و ما می توانیم یک موقعیت
نسبی خاص را به این عناصر نسبت دهیم و منوهای آبشاری را به درستی جابجا
کنیم. عنصر لنگر(که به منظور تعیین موقعیت و جابجایی عناصر صفحه استفاده می
شود) نیز خود در فونت آیکن ها دارای کلاس خاص خود می باشد.
|
|
#colorNav > ul > li > a{
color:inherit;
text-decoration:none !important;
font-size:24px;
padding: 25px;
}
|
حالا با منوهای آبشاری کار را دنبال می کنیم. در اینجا از خاصیت CSS3
transition animation بهره می بریم. حدا اکثر ارتفاع را مطابق با مقدار ۰
قرار می دهیم تا خاصیت آبشاری منو مخفی شود. در سوی دیگر وقتی ماوس بر روی
منو ظاهر شود و به قولی خاصیت Hover اجرا شود مقدار بزرگی را به ویژگی
Height نسبت می دهیم که باعث نمایش آبشاری منو خواهد شد.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
#colorNav li ul{
position:absolute;
list-style:none;
text-align:center;
width:180px;
left:50%;
margin-left:-90px;
top:70px;
font:bold 12px 'Open Sans Condensed', sans-serif;
/* This is important for the show/hide CSS animation */
max-height:0px;
overflow:hidden;
-webkit-transition:max-height 0.4s linear;
-moz-transition:max-height 0.4s linear;
transition:max-height 0.4s linear;
}
|
تکه کد زیر هم به قولی استارت خاصیت انیمیشن در css است که با تنظیم
خاصیت height با یک مقدار زیاد که باعث نمایش آبشاری منو خواهد شد.
|
|
#colorNav li:hover ul{
max-height:200px;
}
|
مقدار ۲۰۰ پیکسل به صورت دلخواه است و در صورت تمایل می توانید مقدارش
رو کم یا بیشتر کنید البته اگر عناصر بازشوی زیادی در صفحه دارید توصیه می
شود مقدارش را کم کنید و اگر تعداد عناصر بازشوی شما کم است می توانید
مقدار بیشتری را به خاصیت height اختصاص دهید که ارتفاع زیر منوهای آبشاری
را تنظیم می کند.
گام بعدی استایل دهی منوهای آبشاری است.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
#colorNav li ul li{
background-color:#313131;
}
#colorNav li ul li a{
padding:12px;
color:#fff !important;
text-decoration:none !important;
display:block;
}
#colorNav li ul li:nth-child(odd){ /* zebra stripes */
background-color:#363636;
}
#colorNav li ul li:hover{
background-color:#444;
}
#colorNav li ul li:first-child{
border-radius:3px 3px 0 0;
margin-top:25px;
position:relative;
}
#colorNav li ul li:first-child:before{ /* the pointer tip */
content:'';
position:absolute;
width:1px;
height:1px;
border:5px solid transparent;
border-bottom-color:#313131;
left:50%;
top:-10px;
margin-left:-5px;
}
#colorNav li ul li:last-child{
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
}
|
در واقع باید گفت ما بدون رنگ های فانتزی کاری از پیش نبرده ایم. نسخه (استایل) از آنها را مشاهده می کنید.
1
2
3
4
5
6
7
8
9
10
11
12
|
#colorNav li.green{
/* This is the color of the menu item */
background-color:#00c08b;
/* This is the color of the icon */
color:#127a5d;
}
#colorNav li.red{ background-color:#ea5080;color:#aa2a52;}
#colorNav li.blue{ background-color:#53bfe2;color:#2884a2;}
#colorNav li.yellow{ background-color:#f8c54d;color:#ab8426;}
#colorNav li.purple{ background-color:#df6dc2;color:#9f3c85;}
|
یکی از جنبه های استفاده از فونت آیکن ها اینست که شما می توانید رنگ
آنها را تغییر دهید بدین منظور خاصیت Color آن را تغییر دهید. این بدین
معناست که شما می توانید تمام خواصش را تنها توسط CSS تغییر دهید و مطابق
میل خود آنها را سفارشی سازی کنید.
فونت آیکن های مجموعه ای ارزشمند بمنظور توسعه عناصر وب می باشند. از
آنجایی که آنها مرتب می باشند می توانید خواص آنها را مطابق با میل و سلیقه
خود تغییر دهید. در مثال فوق به هیچ از جاوا اسکریپت یا تصاویر استفاده
نشده است. در نتیجه شما می توانید آنرا مطابق سبک فعلی طراحی خود در عرض
چند دقیقه استفاده کرده و بکار بگیرید.